Exploring Gatsby for self-expression.
Photo by Joshua Aragon on Unsplash
My current portfolio is written in Jekyll with a premade theme I found on GitHub. I have had many different versions over the years1, most of which I have found some boilerplate online and customized it2.
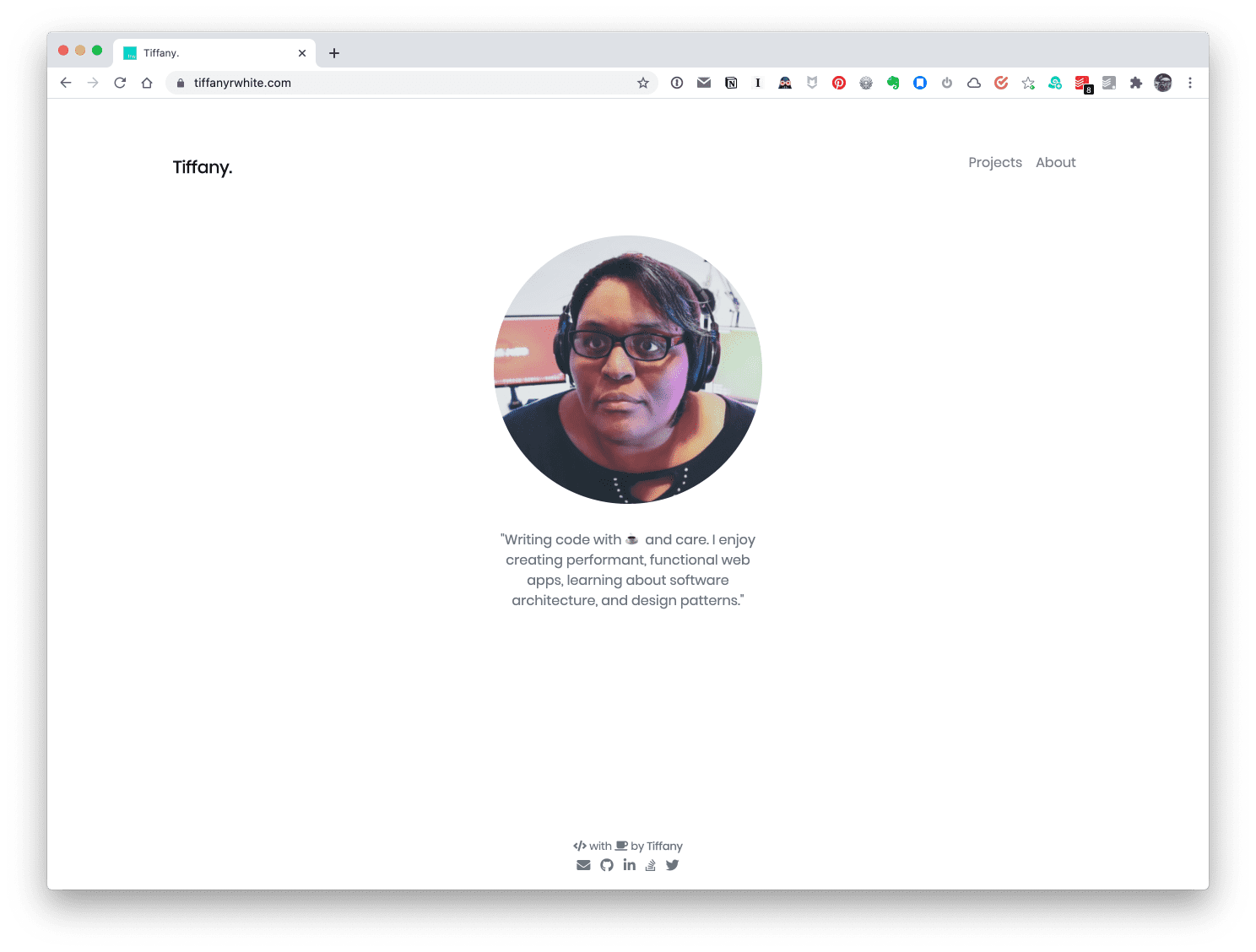
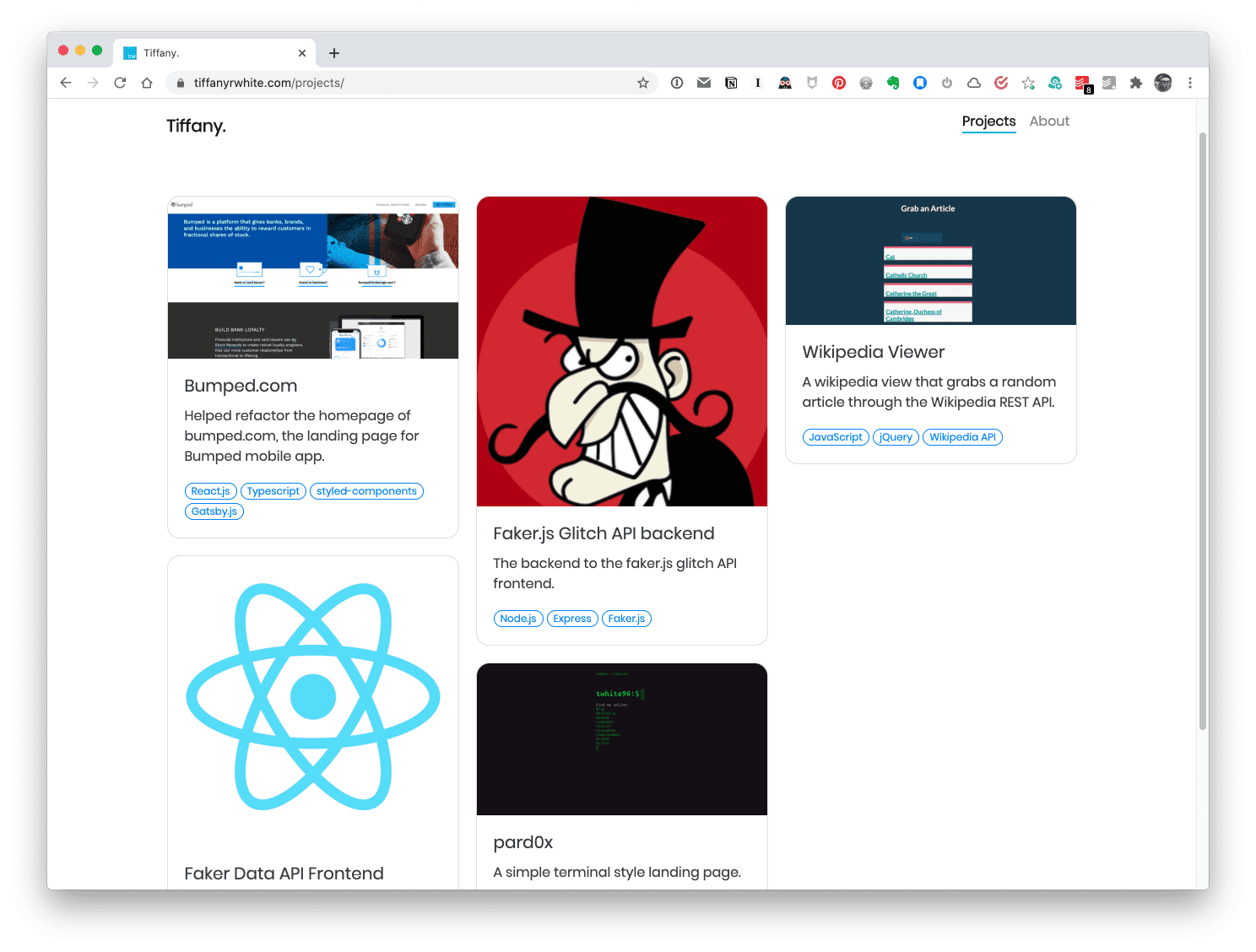
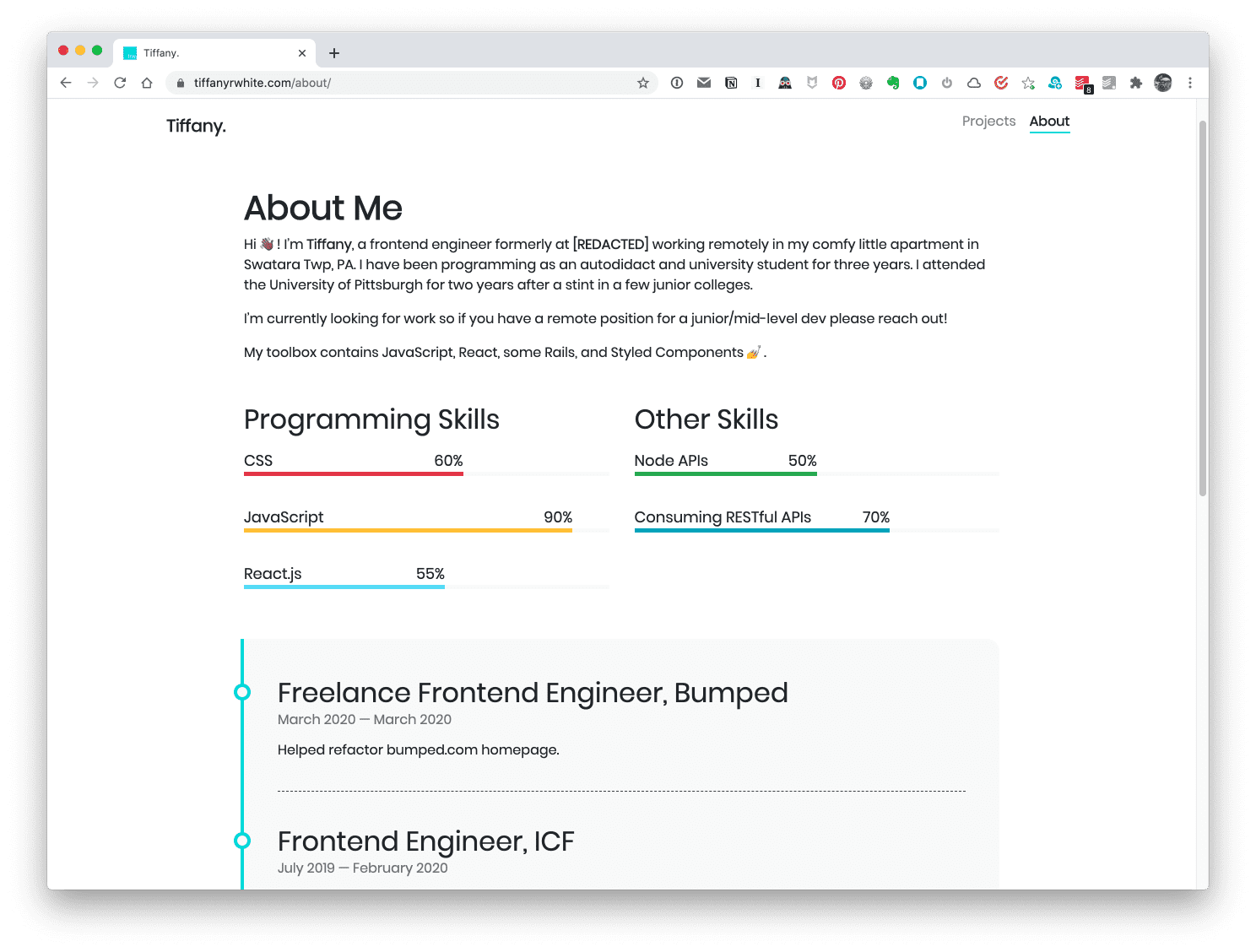
Below are some screenshots of my current portfolio.




It’s nice enough, but I didn’t design or build this. I just edited a template and there it was. Finished portfolio. That’s it. Right?
Time to grow up
Losing my job was the best thing to happen to me as a dev for a variety of reasons. Having the job in the first place and flailing was also one of the best things to happen to me. I learned so much by struggling daily with the tasks I needed to do. Once laid off and stepping back a bit, I took the opportunity to learn and build stuff and get better as a developer. I did some hard things, some fun things, and took up some courses to learn algorithms and system design.
I’ve leveled up even more so than just a couple months ago. I have confidence. So I feel like it is beyond time to expand my skills and rebuild my entire portfolio from scratch.
Portfolio Inspo
I don’t know how I came upon Brittany Chiang’s portfolio but I am glad I did. I am struck by the animations, the design, the aesthetic. It is right up my alley. The problem is I am not skilled enough at design to pull this off.

So instead of just straight up forking this and editing it, I downloaded the zip to my machine and went through the code, looking at the package file to see what was installed. It’s a Gatsby site, which I am familiar with, so I looked at the config, the webpack config, and more. I even asked a question about a webpack config I didn’t understand in the repo and when answered, went looking deeper for documentation on the limitations of webpack server-side rendering.
I am not ripping this off. I will do my own design and make it nice, going just slightly above my comfort level.
Gatsby is my choice for portfolio self-expression
Gatbsy boilerplate is easy to get running and configurable. Then it is up to you to make it your own. I am using the gatsby-starter-default Starter and going from there.
Ali Spittel explained it best on the We Learn Code blog:
Make a portfolio that is a true expression of yourself. Programming is in a lot of ways a creative field, so use your creativity!
[…]
I would steer away from using a template found online – to me, it’s pretty apparent when these are used. I understand using them for people who aren’t web developers, but if you are a web developer show off your skills!
That’s good enough reason for me to grow up and get my hands dirty.